mit jquery - Bilder bewegen HowTo
Animationen bewegte Bilder / divs JQuery
mit JQuery können sehr einfach Bilder bewegt werden:
Voraussetzung: jquery wird im Template geladen
(ist bei allen Beispieltemplates von cms.libe.net der Fall)
wie das geht wird hier beschrieben:
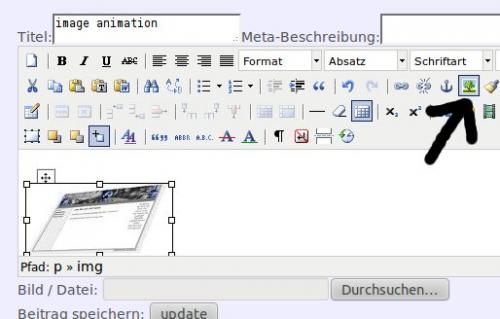
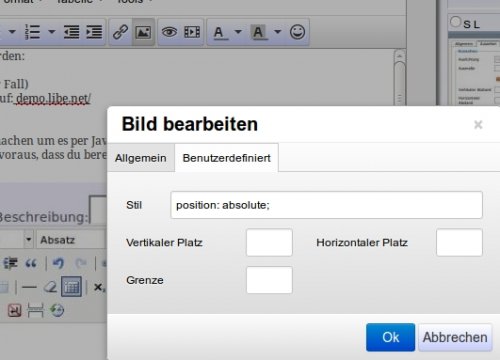
dazu auf Bild einfügen, verändern. (Ich setze hier voraus, dass du bereits ein Bild hochgeladen und eingefügt hast)
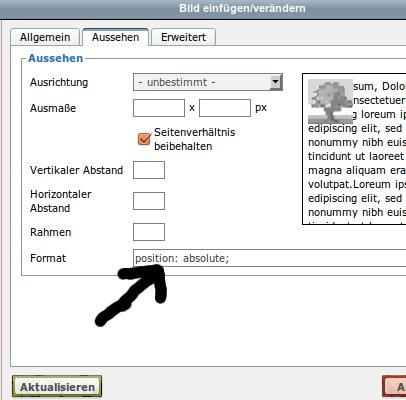
Position auf absolute, um das Bild vom Text loszulösen
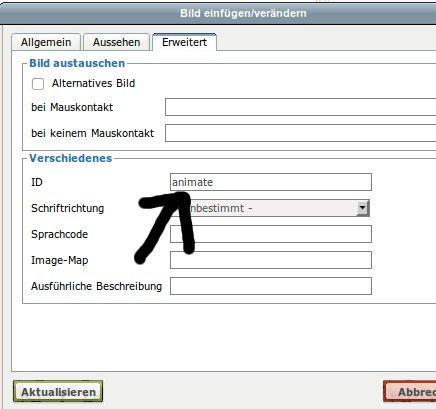
eine id vergeben um per Javascript darauf zugreifen zu können, hier: animate
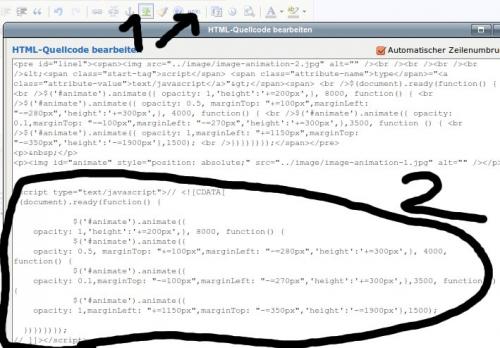
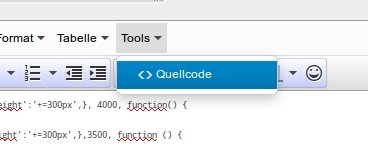
dann auf HTML Quellcode bearbeiten:
und folgenden Javascript Code einfügen,
ev. die id anpassen um das richtige Bild zu bewegen,
ich hab auch hier animate als id verwendet:
<script type="text/javascript">
$(document).ready(function() {
$('#animate').animate({
opacity: 1,'height':'+=200px',}, 8000, function() {
$('#animate').animate({
opacity: 0.5, marginTop: "+=100px",marginLeft: "-=280px",'height':'+=300px',}, 4000, function() {
$('#animate').animate({
opacity: 0.1,marginTop: "-=100px",marginLeft: "-=270px",'height':'+=300px',},3500, function () {
$('#animate').animate({
opacity: 1,marginLeft: "+=1150px",marginTop: "-=350px",'height':'-=1900px'},1500);
})})})});
</script>
zur Erläuterung:
$(document).ready( .... starte wenn die Seite geladen wird ...
opacity: 1 .... 100% Deckkraft, 0= durchsichtig
'height':'+=200px' ... die Pixelanzahl um 200 erhöhen (wenn nur height angegeben wird die Breite auch geändert)
marginLeft:'-=280px" ... verschiebe das Bild um 280 Pixel nach links
4000 ... Dauer des Abschnittes: 4 Sekunden
natürlich können auf diese Art und weise auch mehrere Bilder eingefügt und bewegt werden: wichtig ist dann nur:
immer eine andere ID verwenden.
TinyMCE4: (cms.libe.net >= Version 1.30)
mit TinyMCE4 ist es nicht mehr möglich die ID des Images in der GUI festzulegen: dies muss auch im HTML Quellcode gemacht werden:
anpassen des Images: hinzufügen von id="animate"
<img id="animate" style="position: absolute;" src="https://cms.libe.net/image/image-animation-1.jpg" alt="" width="50" height="1" />