mehrere Bilder (Images) gleichzeitig hochladen
neu seit Version 1.12: Bulk Upload mittels Zip-Datei, seit Version 1.36 HTML5 Upload
Upload mehrerer Bilder mittels HTML5 Multi File Upload
Seit Version Version 1.36 ist es möglich Bilder mittels Drag and Drop einfach in das Fenster zu ziehen, diese werden dann automatisch hoch geladen, benannt und verkleinert. Voraussetzung: Mozilla Firefox oder Google Chrome Browser, Internet Explorer funktioniert leider noch nicht.
ein oder Bilder markieren und mit der Maus in das "Bilder" Fenster ziehen:
mittels "save it" werden die Bilder übernommen. Das Server-File-Limit zählt in diesem Fall, pro Bild: Wenn ein Bild größer ist, kann es nicht gespeichert werden.
Upload mehrerer Bilder mittels zip Datei
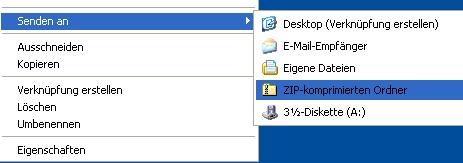
die Bilder markieren und eine .zip-Datei erzeugen (Format der Bilder muss .jpg sein und es dürfen keine anderen Files oder Ordner im Archiv sein, ansonsten geht das Serverscript davon aus, dass die Zip-Datei für Downloads bestimmt ist)

die Zip Datei anschließend hochladen:
und mittels "alle Bilder einfügen" in den Editor importieren:
um die Bilder aufzubereiten (damit der Upload schneller geht und der Server nicht so lange für das verkleinern der Bilder benötigt,
bzw. um bei einem kleinen Server Upload Limit mehr Bilder übertragen zu können, empfehle ich folgendes Programm:
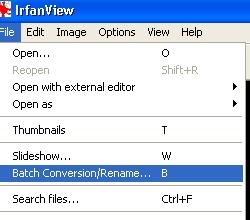
http://www.libe.net/version/Irfanview_latest_Version.php
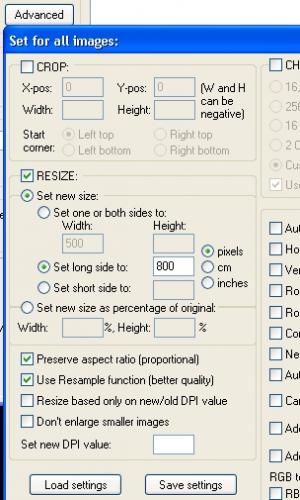
mittels Batch Conversion können alle Bilder auf einmal auf 800px konvertiert werden:

ich hab folgende Settings verwendet (im Prinzip Standard, bis auf "Set long side to: 800 pixels" und Quality auf 85


so können z.B. bei einem Server mit upload_max_filesize von 8MB (was sehr wenig ist)
ca. 50 Bilder gleichzeitig hochgeladen werden.