Quellcode Anpassen
Templates anpassen / Eigene Templates erstellen
Alle jene die etwas html und css Kenntnisse mitbringen können selbst Vorlagen erstellen oder anpassen,
das Anpassen ist auch online mittels "Einstellungen", "Layout ändern", "EDIT" oder mit der Verknüpfung "zum Quellcode-Editor" in den Einstellungen möglich:


(Voraussetzung dafür sind natürlich Schreibrechte auf die jeweiligen Dateien des Templates)
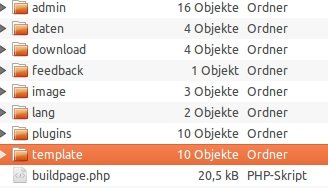
der Ordner template
im Ordner /template befinden sich die Vorlagen,

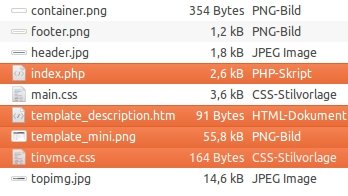
eine Vorlage besteht mindestens aus folgenden Dateien (farblich markiert)

und meist aus ein paar Bilddateien oder sonstigen Templatedateien (css, ...), wie in diesem Screenshot.
| Datei | Beschreibung |
| index.php | diese wird aufgerufen wenn das jeweilige Template ausgewählt wird (aktiv ist) |
| template_mini.png | Screenshot: Miniaturansicht des Templates für die Templateauswahl im Menü "Vorlagen" |
| template_description.htm | Beschreibung für das Template (wird im Menü "Vorlagen" verwendet) |
| tinymce.css | css Datei für den TinyMCE Editor (um TinyMCE auf das Template anzupassen) |
| cms-default.png |
Standardbild: wird für die Menüübersicht verwendet, wenn sich in dem jeweiligen Arikel kein Bild befindet, ist im Template kein cms-default.png oder cms-default.jpg hinterlegt, wird das Bild aus dem Ordner image geladen (image/cms-default.png) |
Vorlage erstellen
einfach eine bestehende Vorlage kopieren oder einen neuen Ordner mit den oben beschriebenen Dateien anlegen.
Inhalt der index.php Datei:
die index.php enthält den HTML Code, Variablen und Menüs können per php Code geladen werden:
d.h. in die Index.php Datei des Templates kann der HTML Code so geschreiben werden, als würde es sich um die index.php im Root Ordner handeln.
Wer bereits etwas HTML Kenntnisse mitbringt sollte sich folgenden Quellcode ansehen: HTML-Baukasten
Ein Standard HTML Template (ohne php Code) kann also einfach in einen Templateordner kopiert werden und mit den folgenden Variablen befüllt werden:
Pfade root / Template
<?php echo $firstparturl;?> ist der Pfad zum root-Verzeichnis der Webseite
<?php echo $firstparturl,$templatedir;?> ist der Pfad zum jeweiligen Templateverzeichnis
beispielsweise können css Dateien (im Templateordner) folgendermaßen eingebunden werden:
<link rel="stylesheet" type="text/css" href="<?php echo $firstparturl,$templatedir;?>main.css" />
d.h. wird ein HTML Template als Vorlage genommen, muss nur <?php echo $firstparturl,$templatedir;?> vor jeder Datei eingefügt werden die mittels HTML geladen wird (wenn diese sich im Templateordner befindet)
Javascript aus dem Pluginordner schaut dann so aus:
<script type="text/javascript" src="<?php echo $firstparturl;?>plugins/jquery/jquery-1.7.2.min.js"></script>
PHP Variablen / Arrays
Systemvariblen:
$article Variable spiegelt die URL wieder: der letzte Teil von $_SERVER['REQUEST_URI']
$file wie $article + Startseite
Systemarrays: $menuarray, $previewarray, $titlearray,$titlemenuarray, $menulevel,
$datumarray, $fileandpathnamearray, $smalldescriptionarray, $newsentryarray
PHP Funktionen
Neu seit Version 1.40: In den Funktionen werden zusätzlich einige Variablen verwendet welche den HTML Code der Funktionen manipulieren: ($css_class_? ..., $html_template, ...) Diese "Globalen" Variablen können auch Platzhalter beinhalten (z.B. $html_template) und müssen einfach vor der jeweiligen Funktion definiert werden, ... Wie das in der Praxis aussieht kann aus dem Quellcode des Artikels HTML-Baukasten gelesen werden.
| Funktion | Beschreibung | html Code |
| buildmenu($start, $end, $endlevel_aktives_menü) |
erzeugt Links eines Menüs start:1 bedeutet Menü ab der 1ten Ebene (Hauptmenüs), end: 0 (unbegrenzt): zeigt also alle Untermenüs; Sollte für Menüübersicht mit Minibilder verwendet werden, kann aber auch für das Hauptmenü verwendet werden (allerdings nicht verschachtelt)
Globale Variablen: $css_class_a_active $css_class_a $css_clearfix_tag $css_clearfix $html_template
HTML Template: $html_template="<tr><td style=\"text-align:center\"><div class=\"level_%menulevel%_%start_level%%end_level%%end_this%\" style=\"max-height:150;overflow:hidden;float:left;\"><a class=\"%activeclass%\" href=\"%linkurl%\"><img width=\"150\" alt=\"%titlemenu%\" src=\"%image150%\"></a></div></td>
HTML Template Variablen: %menulevel% %start_level% %end_level% %end_this% %activeclass% %linkurl% %title% %titlemenu% %smalldescription% %image150% %image500% %datetime% %textpagebreak% |
<?php echo buildmenu(1,1,0);?> startlevel:1 bedeuted Menü ab der 1ten Ebene (Hauptmenüs), endlevel: 1; Nur Hauptmenüs; endlevel_aktives_menü=0: zeigt Untermenüs, wenn diese aktiv sind.
|
| buildmenuul($endlevel, $submenu,$collapse,$limit) |
generiert ein Menü mit <ul><li>: buildmenuul sollte für das Hauptmenü der Seite verwendet werden (auch für Dropdownmenüs geeignet). 0 .. unbegrenzt: 1: nur Hauptmenüs; 2: Hauptmenü und 1ne Untermenüebene
Zusätzlich können folgende Variablen übergeben werden:
Globale Variablen: $css_class_a_active $css_class_a $css_class_li_active $css_class_li $css_class_dropdown $css_class_dropdown_depth $css_class_ul_level[$level] css_class_li_level[$level] $css_class_a_level[$level] |
<?php echo "<ul>".buildmenuul(1,0,3)."</ul>";?> Dropdownmenü mit Untermenüs bis Untermenüebene 1, wenn aktiv werden mehr Menüpunkte angezeigt (aufklappen bis level 3)
<?php echo "<ul>".buildmenuul(3, "custommenu")."</ul>";?> Dropdownmenü mit Untermenüs bis Untermenüebene 3 (level 3) beginnend von einem ausgeblendeten Menüeintrag:
Beispiel für "Menü bearbeiten" 'custommenu -1ter Eintrag zusätzliche Menüs sollten am Anfang definiert werden.
<?php echo buildmenuul(3, $disabledmenu);?> dieses Beispiel würde das "custommenu nur laden, wenn wir uns auf einem Beitrag dieses Menüs befinden, laut unserem Beispiel z.B. auf 1ter Eintrag siehe auch: mehrere-Menüs-erstellen
Zusätzlich können folgende Variablen übergeben werden: $start_level=?;
|
| breadcrumb("html_template") |
Breadcrumb Menü, ähnlich der Variable: $backlink, der HTML Code kann aber frei definiert werden:
HTML_Template $html_template="<li><a href=\"%linkurl%\">%titlemenu%</a></li>";
Variablen für html_template: %linkurl% %title% %titlemenu%
|
<ol class=\"breadcrumb\">
<?php echo breadcrumb("<li><a href=\"%linkurl%\">%titlemenu%</a></li>");?>
<?php echo "<li class=\"active\">$titel</li>";?>
</ol>
|
| prev_topic($htmltemplate) |
HTML Template $html_template="<a href=\"%linkurl%\" class=\"prev_topic\">%titlemenu%</a>\n";
Variablen für html_template: %linkurl% %title% %titlemenu% |
|
| next_topic($htmltemplate) |
HTML Template $html_template="<a href=\"%linkurl%\" class=\"next_topic\">%titlemenu%</a>\n";
Variablen für html_template: %linkurl% %title% %titlemenu% |
|
| loadcontent("artikelname") |
mit loadcontent kann der Inhalt eines Themas eingefügt werden: somit ist es möglich im Menü einzelne Themen für Bereiche der Webseite anzulegen: z.B: 'oben 'rechts 'additional-area (' bedeutet: wird im Menü nicht angezeigt) |
<?php echo loadcontent("additionalArea");?> |
| singlelink("link") |
Erzeugt einen Link auf einen Artikel der nicht im Menü vorkommt, z.B. für Impressum, ... (Im Editor erscheinen diese Artikel neben der Startseite)
HTML Template $html_template="<a href=\"%linkurl%\">%title%</a>";
Variablen für html_template: %linkurl% %title% %titlemenu% %smalldescription%
|
<?php echo singlelink("testlink");?> |
| newest($maxentries, $start, $images, $layout) |
mit Newest können Artikel angezeigt werden, bei denen "Eintrag auf der Startseite" ausgewählt wurde.
Globale Variablen: $css_clearfix_tag $css_clearfix
$html_template="<li class=\"newest1\"><div class=\"nimage\"><a href=\"%linkurl%\"><img width=\"150\" alt=\"%titlemenu%\" src=\"%image150%\"></a></div>
Variablen für html_template %linkurl% %title% %titlemenu% %smalldescription% %image150% %datetime% %textpagebreak% |
<?php echo newest(3,0,1,12);?> erzeugt dann 3 Newseinträge startend beim neuesten, inklusive Miniaturimages; Layout: 12: 1erste Zeile ein Eintrag, 2te Zeile 2
<?php echo newest(3,0);?> würde nur einfach Links ohne Bilder erzeugen.
|
Systemfunktionen: encodeurl / to_unixtime / rrmdir / multiimagerename / multiimagerotate / imagefilerotate
Platzhalter html_template
neu seit Version 1.40 ,,, für bestimmte Plugins kann mittels der Variable $html_template der HTML Code einzelner Funktionen vorgegeben werden. Nicht alle Platzhalter werden in allen Funktionen verwendet, siehe Funktionen