Google Kalender
einbinden eines Kalenders
Eine sehr einfache Möglichkeit einen Kalender auf bestehende Webseiten einzubinden liefert der Google Kalender. Ein Google Konto vorausgesetzt, können Termine nicht nur am Computer, sondern auch unterwegs über den integrierten Kalender von Handys oder Tablets verwaltet werden .
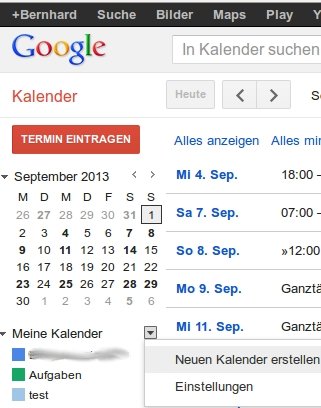
Google Konto, neuen Kalender erstellen:
ich hab für die Webseite einen eigenen Kalender erstellt:
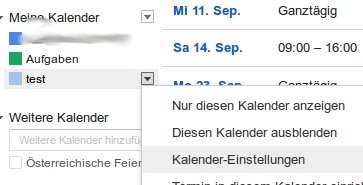
Kalender Einstellungen
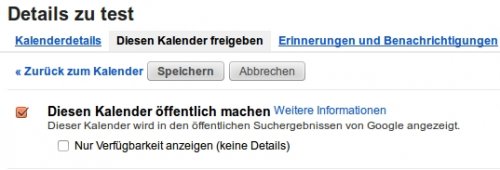
Kalender freigeben:
Um den Kalender auf einer Webseite einzubinden, muss dieser öffentlich gemacht werden:
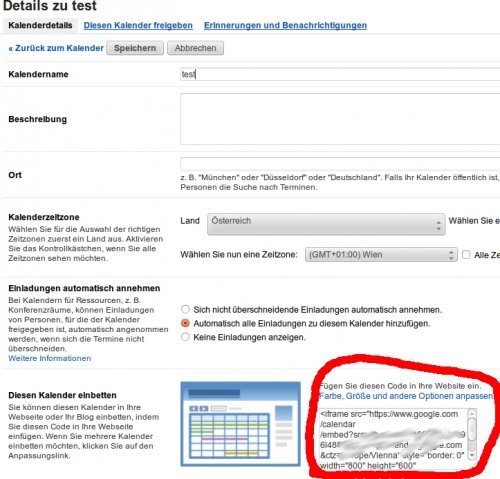
unter Kalenderdetails sehen wir bereits den HTML-Code für die Einbettung auf der Webseite:
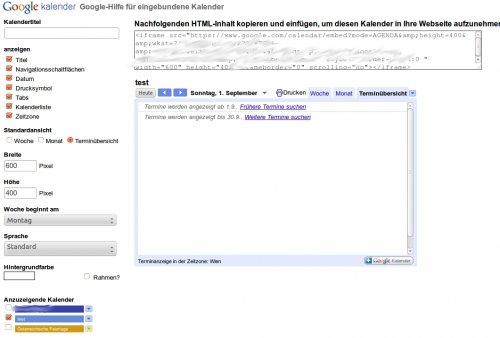
mittels Farbe, Grösse und andere Optionen anpassen können wir den Kalender konfigurieren:
HTML Code Detail Einstellungen
als Ansicht kann Woche, Monat oder Terminübersicht gewählt werden (hier Terminübersicht)
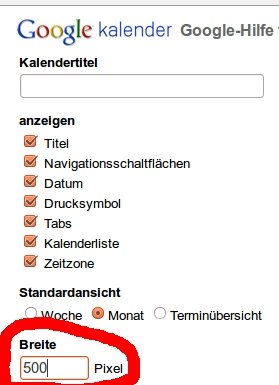
Die Breite sollte ev. kleiner gewählt werden, damit der Kalender auf der Homepage Platz hat:
den Kalender in cms. libe.net einbetten:
Der Kalender kann auf der Startseite oder in einem beliebigen Beitrag eingebunden werden:
Für das Einbinden des Kalenders benötigen wir den HTML-Code aus den Google Kalenderdetails:
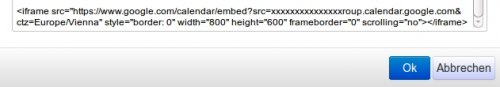
<iframe src="https://www.google.com/calendar/embed?src=xxxxxxxxxxxxxxxroup.calendar.google.com&ctz=Europe/Vienna" style="border: 0" width="800" height="600" frameborder="0" scrolling="no"></iframe>
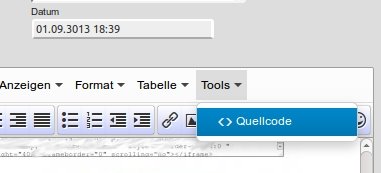
kopieren und als HTML einfügen, dazu Tools, Quellcode:
den HTML Code als Text einfügen und mit OK bestätigen:
Anzeige auf der Seite