modify templates
cms.libe.net has some build in templates, they can be selected in "Settings" "change layout"
If you hava a little html and css knowledge you can create or customize templates.
A source code editor is also available online via "Settings", "Change Layout", "EDIT"
(This assumes, of course, write access to the respective files of the template: chmod)
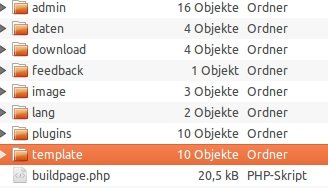
the Folder: template
this is where the Templates resides

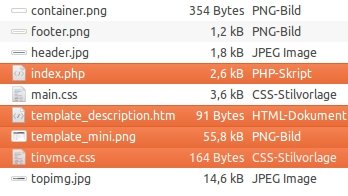
a template consists of at least the following files (color coded)

and usually from a few image files, or other template files (css, ...) as shown in this screenshot.
| File | Description |
| index.php | this is called when the respective template is selected (active) |
| template_mini.png | Screenshot: thumbnail of templates for template selection in the "change layout" menu |
| template_description.htm | Description for the template (used in "change layout") |
| tinymce.css | css Files for TinyMCE Editor (to adapt TinyMCE to the template) |
| cms-default.png |
Standardbild: is used for menu overview when in the article is no image. |
create a template
just copy an existing template or create a new folder with the files described above.
Content of the index.php File:
the index.php contains the HTML code, Variables, and menus can be loaded via php code
that is, A standard HTML template (without the php code) can be easily copied into a template folder and be filled with the following variables:
Path root / Template
to guarantee that the path to external files is correct you should use the following variables:
<?php echo $firstparturl;?> is the path to the root directory of the website
<?php echo $firstparturl,$templatedir;?> is the path to your own template directory
for example, can css files (in the template folder) be integrated as follows:
<link rel="stylesheet" type="text/css" href="<?php echo $firstparturl,$templatedir;?>main.css" />
that is, is an HTML template taken as a template, we need only <?php echo $firstparturl,$templatedir;?> before each Insert file that is loaded with HTML (if this is in the template folder)
Javascript residing in the plugin folder looks like this:
<script type="text/javascript" src="<?php echo $firstparturl;?>plugins/jquery/jquery-1.7.2.min.js"></script>
Variables / Arrays
Systemvariblen:
$article variable is created out of the url: is the last part of $_SERVER['REQUEST_URI']
$file is like $article and in addition has the startpage included
Systemarrays: $menuarray, $previewarray, $titlearray,$titlemenuarray, $menulevel, $datumarray, $fileandpathnamearray, $smalldescriptionarray, $newsentryarray
Functions
New since version 1.40: Global Variables to manipulate the html-Sourcecode or css classes ($ css_class_ ..., $ html_template, ...?) This "global" variables must be defined simply before the function is called.
| Function | Description | html Code |
| buildmenu($startlevel, $endlevel, $endlevel_active_menu) |
generates links of a mainmenu startlevel:1 means menu from the beginning first level; endlevel: 0 (unlimited): shows all submenus; Usecase is a Articleoverview and thumbnails of the articles. It can also be used for a mainmenu but it is not optimized for nested menus
creates menu links
Global Variables: $css_class_a_active $css_class_a $css_clearfix_tag $css_clearfix $html_template
HTML Template: $html_template="<tr><td style=\"text-align:center\"><div class=\"level_%menulevel%_%start_level%%end_level%%end_this%\" style=\"max-height:150;overflow:hidden;float:left;\"><a class=\"%activeclass%\" href=\"%linkurl%\"><img width=\"150\" alt=\"%titlemenu%\" src=\"%image150%\"></a></div></td>
HTML Template Variables %menulevel% %start_level% %end_level% %end_this% %activeclass% %linkurl% %title% %titlemenu% %smalldescription% %image150% %image500% %datetime% %textpagebreak% |
<?php echo buildmenu(1,1,0);?> startlevel:1 means Menu beginning from the 1 st level (main menu), endlevel: 1 means only main menu; endlevel_active_menu = 0 shows submenus when they are active.
|
| buildmenuul($endlevel, $submenu,$collapse,$limit) |
generates a menu or nested menu list <ul><li>: buildmenuul should be used for the main menu of the page (can also be a dropdown menu). $endlevel: 0 .. unlimited: 1: only for main menues; 2: main menu and first sub level
in addition the following global variables can be used:
Global Variables: $css_class_a_active $css_class_a $css_class_li_active $css_class_li $css_class_dropdown $css_class_dropdown_depth $css_class_ul_level[$level] css_class_li_level[$level] $css_class_a_level[$level] |
<?php echo "<ul>".buildmenuul(1,0,3)."</ul>";?> Dropdownmenu and no submenues, collapse sub menus to level 3
<?php echo "<ul>".buildmenuul(3, "custommenu")."</ul>";?> Dropdownmenu mit Untermenüs bis Untermenüebene 3 (level 3) beginnend von einem ausgeblendeten Menüeintrag:
Beispiel für "Menü bearbeiten" 'custommenu -1ter Eintrag zusätzliche Menüs sollten am Anfang definiert werden.
<?php echo buildmenuul(3, $disabledmenu);?> dieses Beispiel würde das "custommenu nur laden, wenn wir uns auf einem Beitrag dieses Menüs befinden, laut unserem Beispiel z.B. auf 1ter Eintrag siehe auch: mehrere-Menüs-erstellen
Zusätzlich können folgende Variablen übergeben werden: $start_level=?;
|
| breadcrumb("html_template") |
Breadcrumb Menü, ähnlich der Variable: $backlink, der HTML Code kann aber frei definiert werden:
HTML_Template $html_template="<li><a href=\"%linkurl%\">%titlemenu%</a></li>";
Variablen für html_template: %linkurl% %title% %titlemenu%
|
<ol class=\"breadcrumb\">
<?php echo breadcrumb("<li><a href=\"%linkurl%\">%titlemenu%</a></li>");?>
<?php echo "<li class=\"active\">$titel</li>";?>
</ol>
|
| prev_topic($htmltemplate) |
HTML Template $html_template="<a href=\"%linkurl%\" class=\"prev_topic\">%titlemenu%</a>\n";
Variablen für html_template: %linkurl% %title% %titlemenu% |
|
| next_topic($htmltemplate) |
HTML Template $html_template="<a href=\"%linkurl%\" class=\"next_topic\">%titlemenu%</a>\n";
Variablen für html_template: %linkurl% %title% %titlemenu% |
|
| loadcontent("artikelname") |
mit loadcontent kann der Inhalt eines Themas eingefügt werden: somit ist es möglich im Menü einzelne Themen für Bereiche der Webseite anzulegen: z.B: 'oben 'rechts 'additional-area (' bedeutet: wird im Menü nicht angezeigt) |
<?php echo loadcontent("additional-area");?> |
| singlelink("link") |
Erzeugt einen Link auf einen Artikel der nicht im Menü vorkommt, z.B. für Impressum, ... (Im Editor erscheinen diese Artikel neben der Startseite)
HTML Template $html_template="<a href=\"%linkurl%\">%title%</a>";
Variablen für html_template: %linkurl% %title% %titlemenu% %smalldescription%
|
<?php echo singlelink("testlink");?> |
| newest($maxentries, $start, $images, $layout) |
mit Newest können Artikel angezeigt werden, bei denen "Eintrag auf der Startseite" ausgewählt wurde.
Globale Variablen: $css_clearfix_tag $css_clearfix
$html_template="<li class=\"newest1\"><div class=\"nimage\"><a href=\"%linkurl%\"><img width=\"150\" alt=\"%titlemenu%\" src=\"%image150%\"></a></div>
Variablen für html_template %linkurl% %title% %titlemenu% %smalldescription% %image150% %datetime% %textpagebreak% |
<?php echo newest(3,0,1,12);?> erzeugt dann 3 Newseinträge startend beim neuesten, inklusive Miniaturimages; Layout: 12: 1erste Zeile ein Eintrag, 2te Zeile 2
<?php echo newest(3,0);?> würde nur einfach Links ohne Bilder erzeugen.
|
Systemfunktionen: encodeurl / decodeurl / to_unixtime / rrmdir / multiimagerename / multiimagerotate / imagefilerotate
Placeholder html_template
new since Version 1.40 in some Plugins the HTML Source code can be defined using the variable: $html_template see Functions